En este sencillo tutorial, vamos a crear de forma rapida pequeñas chapas con un par de capas y una capa de imagen intercambiable.
 |
Como crear chapas con
Adobe Photoshop
|
Detalles del Tutorial
Programa: Adobe Photoshop
Dificultad: Principiante
Tiempo estimado para completarlo: 20 minutos.
En este sencillo tutorial, vamos a crear de forma rápida chapas con un par de capas y una capa de imagen intercambiable.
Paso 1:
Comience por dibujar en un fondo de color. He usado de color marrón oscuro / gris crear un degradado radial sutil. Luego, en una nueva capa, dibujar un círculo y lo rellenamos con un color. No importa de qué color sea, yo he usado un verde #7eb631
Comience por dibujar en un fondo de color. He usado de color marrón oscuro / gris crear un degradado radial sutil. Luego, en una nueva capa, dibujar un círculo y lo rellenamos con un color. No importa de qué color sea, yo he usado un verde #7eb631
Paso 2:
A continuación vamos a aplicar algunos estilos de capa. Estamos usando dos tipos de sombra interior (con una sombra interior y con un resplandor interior). También tenemos una superposición de degradado sutil y una sombra y un poco de satinado. He elegido estos para tratar de hacer que el aspecto de objetos en 3D mediante el uso de sombras en los bordes curvos de distancia y un degradado radial para que se vea como la luz está afectando a la mitad. El satinado es sólo para agregar un poco de algo extra!
A continuación vamos a aplicar algunos estilos de capa. Estamos usando dos tipos de sombra interior (con una sombra interior y con un resplandor interior). También tenemos una superposición de degradado sutil y una sombra y un poco de satinado. He elegido estos para tratar de hacer que el aspecto de objetos en 3D mediante el uso de sombras en los bordes curvos de distancia y un degradado radial para que se vea como la luz está afectando a la mitad. El satinado es sólo para agregar un poco de algo extra!
Paso 3:
El circulo nos quedara así.
El circulo nos quedara así.
Paso 4:
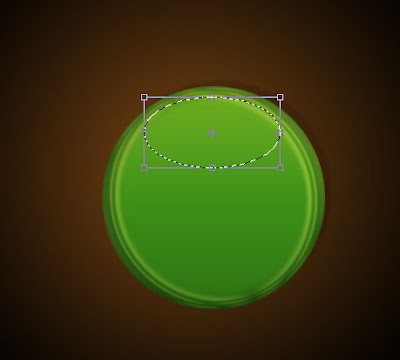
A continuación utilizando la herramienta de selección circular(M), dibujamos una elipse que es más horizontal que vertical es (como se muestra). Crear una nueva capa y dibujar un degradado radial (G )de blanco a transparente en él. Tenga en cuenta que desea arrastrar el gradiente para que la transparencia total se produce fuera de la selección (es decir, la parte blanca tiene un poco de un fuerte corte en el área de selección termina).
Cuando hayas terminado, girar la elipse alrededor de 30 grados. Esta es nuestra brillo
A continuación utilizando la herramienta de selección circular(M), dibujamos una elipse que es más horizontal que vertical es (como se muestra). Crear una nueva capa y dibujar un degradado radial (G )de blanco a transparente en él. Tenga en cuenta que desea arrastrar el gradiente para que la transparencia total se produce fuera de la selección (es decir, la parte blanca tiene un poco de un fuerte corte en el área de selección termina).
Cuando hayas terminado, girar la elipse alrededor de 30 grados. Esta es nuestra brillo
principal.
Paso 5:
Ahora duplicar la capa de reflejo. Bajar de la visibilidad de la primera de ellas por un momento para que puedas ver lo que estás haciendo, a continuación, mantenga pulsada la tecla Ctrl y haga clic en la capa de relieve para seleccionar su píxeles. Después haga clic en las flechas hacia abajo ya la izquierda un par de veces y presione la tecla Suprimir. Esto debe creara un delgada línea de reflejo (como se muestra).
Ahora duplicar la capa de reflejo. Bajar de la visibilidad de la primera de ellas por un momento para que puedas ver lo que estás haciendo, a continuación, mantenga pulsada la tecla Ctrl y haga clic en la capa de relieve para seleccionar su píxeles. Después haga clic en las flechas hacia abajo ya la izquierda un par de veces y presione la tecla Suprimir. Esto debe creara un delgada línea de reflejo (como se muestra).
Paso 6:
Duplica el segundo reflejo y gire hacia abajo la parte inferior izquierda como se muestra. Y ahora usted tiene su estilo de botón!
Duplica el segundo reflejo y gire hacia abajo la parte inferior izquierda como se muestra. Y ahora usted tiene su estilo de botón!
Paso 7:
Vamos hacer los botónes intercambiables. Para ello, simplemente pulse en la capa verde principal y establecer el relleno a 0%
Relleno es parecido a opacidad excepto que si usted hace algo la opacidad 0% los estilos de capa se vuelven transparente también, mientras que si hace 0% el relleno, los estilos de capa son todavía visibles. Esto es perfecto para nosotros porque nos deshacemos del verde, pero aún tenemos todo lo necesario para nuestros botones. Ahora todo lo que tiene que hacer es poner algo debajo de la ranura.
Vamos hacer los botónes intercambiables. Para ello, simplemente pulse en la capa verde principal y establecer el relleno a 0%
Relleno es parecido a opacidad excepto que si usted hace algo la opacidad 0% los estilos de capa se vuelven transparente también, mientras que si hace 0% el relleno, los estilos de capa son todavía visibles. Esto es perfecto para nosotros porque nos deshacemos del verde, pero aún tenemos todo lo necesario para nuestros botones. Ahora todo lo que tiene que hacer es poner algo debajo de la ranura.
Paso 8:
Cogemos cualquier imagen y la colocamos debajo del botón que tiene relleno 0%.
Cogemos cualquier imagen y la colocamos debajo del botón que tiene relleno 0%.
Paso 9:
Todo lo que necesitas hacer es presionar la tecla Ctrl y haga clic sobre la capa de círculo para seleccionar el tamaño delcírculo, a continuación, pulse (Mayús + Ctrl + I) para invertir la selección, ve a la capa de la bandera, y pulse borrar. Y ya está! Un botón!
Todo lo que necesitas hacer es presionar la tecla Ctrl y haga clic sobre la capa de círculo para seleccionar el tamaño delcírculo, a continuación, pulse (Mayús + Ctrl + I) para invertir la selección, ve a la capa de la bandera, y pulse borrar. Y ya está! Un botón!
Paso 10:
Por último creé un par de botones utilizando algunas imágenes al azar.
Por último creé un par de botones utilizando algunas imágenes al azar.
Espero que os guste, hasta el siguiente tutorial.
Fuente: http://psd.tutsplus.com

















No hay comentarios:
Publicar un comentario